A Generic Wireless Mesh Network In this context, the development of an... | Download Scientific Diagram

reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow
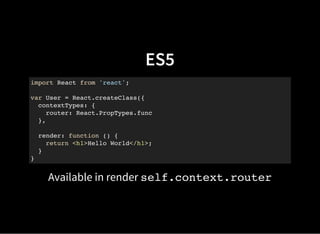
this.context.router is undefined in ES6 class constructor · Issue #1059 · remix-run/react-router · GitHub

The complexity of data routing, storage and context in an intelligent... | Download Scientific Diagram